Many people believe that HTML-related work should be exclusively carried out by software developers, programmers, and coders. However, there is an ongoing debate as to whether SEOs, marketers, and designers should know the basics of codes too.
Knowing a bit about code doesn’t mean designers have to become expert coders, but simply understand the developer’s perspective. For example, when constructing buildings, it helps a lot to know not only how to build the facade, but the internal structure as well. The same goes for designers who have an understanding of the technology that delivers their design. This knowledge only expands their career options.
This leads us to the main question of how much technical knowledge designers should possess. How much HTML should they know?
HyperText Markup Language (HTML) is the markup language used in the documentation on web pages to let browsers know what elements it contains and which ones must show up on the screen.
So, which part of HTML matters in design and in SEO? Explore a list of HTML tags that will help you get a grasp of everything that’s going on behind the scenes as you design web pages.
1. Structure text into sections with heading (h1-h6) tags
Digital content is put together in a way that makes it easier for people and search engines alike to understand it. This results in the text having a title and getting split into semantic blocks with similar logic, each block getting its own title. In HTML, these special tags are known as headings.

HTML uses 6 heading levels, ranging from h1 to h6. The main heading level is
and it can most often be found used above the body of the text. All other headings, h1 to h6, must observe the hierarchy principle. Note that the
tag should only be used a single time on a page in most cases.
Here’s an example of the heading tag HTML code:
Global pandemic situation
A number of international conferences and sporting events have also been canceled or postponed, including Six Nations rugby matches, Euro 2020, and the Copa America.
Italy has the most recorded cases outside China
Italy currently has the most confirmed cases outside of China, having overtaken both South Korea and Iran.
Importance of heading tags for SEO
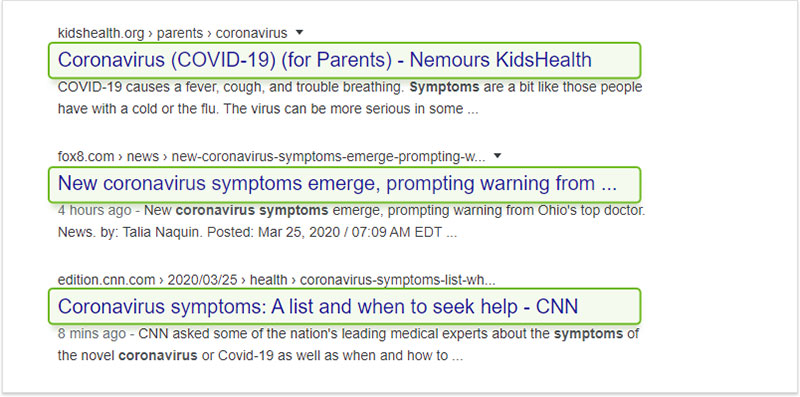
For SEO purposes, make sure to use just a single h1 header tag on a page and be sure to stick to the hierarchy principle. It is also important to point out that headers and page titles aren’t the same thing. While titles show up in browser snippets, headers are only displayed on web pages. The main goal of header tags is to describe the sections of text that come after them.
Importance of heading tags for design
Headers make text scannable and easier to absorb for human readers. Without them, people would just see long sheets of text on pages without logical breaks and it would be extremely hard to read.
2. Describe page content with the title tag
The
This is a heading
This is a paragraph.